Background
Expedia Group branded customer care support agents (located throughout Philippines, San Salvador, Egypt, North America) face the challenge of having to use different tools and applications (GDS, Classic Voyager, Voyager Flights, Eureka, Brand Site for Agents, etc.) to exchange customer flight bookings. On the Voyager Flights tool, agents have to manually determine penalty, change fee policy, and booking class rules which if done inaccurately lead to airline debit memos that adversely impact the business.
Incomprehensible system errors due to issues in downstream services and the inability to display information due to out of sync booking information when backend systems pull from different data stores also add to the pain points agents experience. When the agents don't know what their next step should be to resolve their customer's problems it leads to dissatisfaction. Tier 2 and Tier 3 agents have to memorize 15+ key commands for the different GDS systems they use to service flight bookings. There existed an opportunity to make a more user friendly interface that could quickly give the agents the information they need and reduce their average handling time.
Design Process
My Role
As the main designer on the project, I worked with the business owner, creative director, product managers, program managers, content strategist, testers, developers, service & delivery, and learning development teams to alleviate the customer pain points and improve the experience faced by the phone agents on complex flight exchange cases. I was a mentor to the designer working on customer self-service flight change. I drafted a design schedule for both our areas and reviewed the other designer's work. I designed around the constraints of an existing visual and interaction style guide and took into consideration the agent's current work flow for how they exchange flights in their current tool. I looked at their mental model for how other products were exchanged in the tool that I'd be building upon. I made design prioritization tradeoffs due to technical and resource limitations and followed design principles around simplicity, focus, clarity and efficiency in the user experience.
Customer Needs
• Improve user experience and increase user confidence. Make it easy and efficient for call center agents to service US and Canadian point of sale flight booking exchanges.
• Improve CSAT (customer satisfaction) for high volume and high effort calls.
• Reduce the customer effort required for 31% of flight exchanges
Business Goals
• Reduce operating costs and optimize the business by increasing the customer's ability to self-service.
• Reduce AHT (average handling time) and agent error costs.
• Reduce call propensity by at least 1% (target: 20%).
Understanding the user: Call Center Agents
When I interviewed and observed call agents at the different customer care centers, I saw they were on the phone with the customer an average of 5 to 15 minutes for simple cases and 30 minutes for complex ones. And, in extreme cases, like those due to weather related schedule changes, an agent could spend 1.5 hours on the phone with the customer and airlines. Customer call time increases for cases that need higher tier level agents/supervisors access and approval.



Call center agents are able to exchange flights for customers.

Call center agents are able to exchange flights for customers.
Design Planning
• Participated in Project Inceptions to gain a shared vision of business priorities, strategy and project scope from Product Management, Line of Business, Development, and additional cross-functional teams. Met with Learning & Development to understand agent workflows and flight exchange and cancel policies and Content Strategists on the Eureka Knowledge Base Tool that agents depend on.
• Drafted and presented design schedule to product management and development/test teams based on dev milestones and the scope of the project.
• Participated in working sessions with PM/DEV/TEST to discuss project scope and technical constraints. Group white boarding sessions to agree on user experience and user flow with shared understanding of data model, and business requirements.
• Created an html design index and Confluence page for the project that displayed the task flow diagrams and links to prototype, mockups deliverables, and redlines/annotations.
Understanding the problem space
Met with my PM/Business owner to gain more background on the flight business and strategy on why the project was important. I learned about the tools the agents use and training they go through.


Research
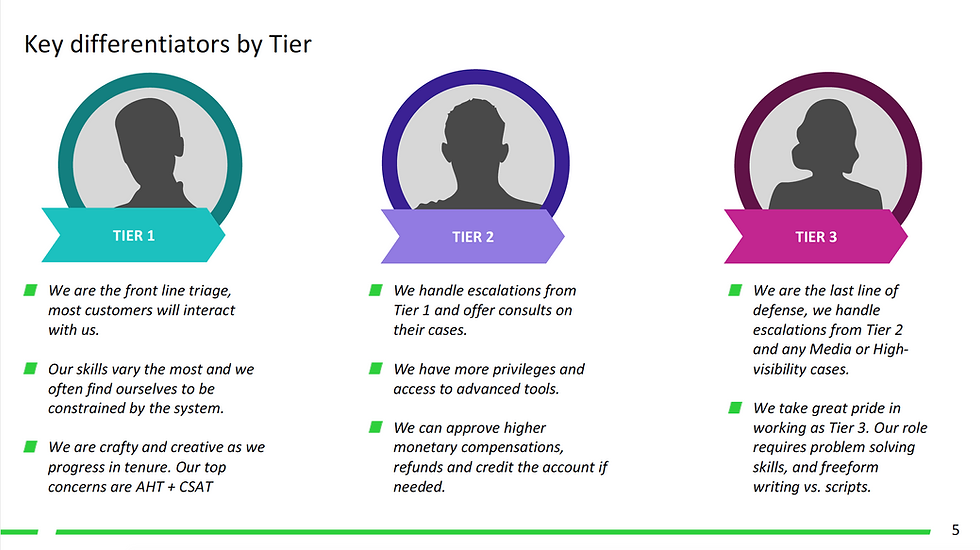
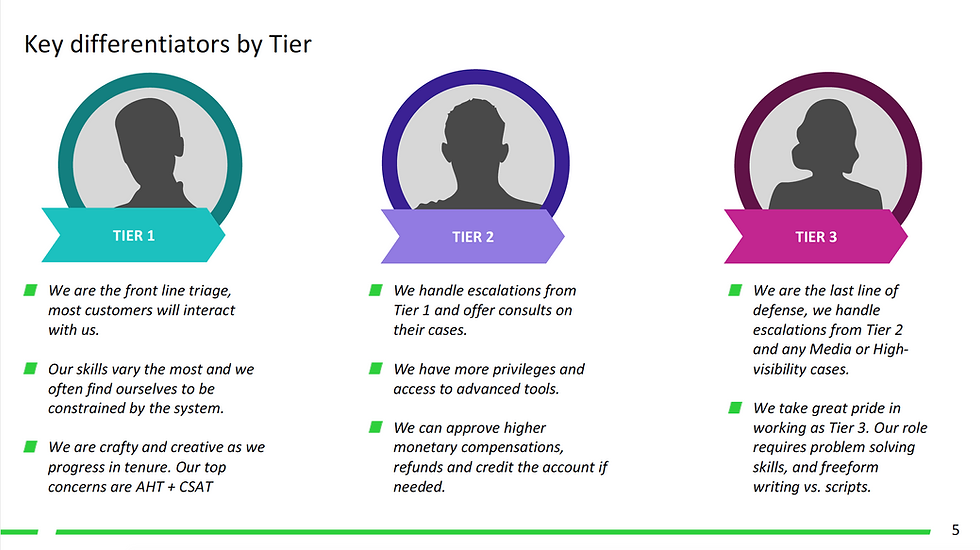
• Observed and interviewed call center agents to understand their workflow and escalation process for the different agent types: Tier 1, Tier 2, and Tier 3 (Complex Air Agents).
• Consulted with subject matter expert from the service delivery team and the line of business product managers on knowledge collected from past survey results and call center agent visits. The goal was to understand the issues that had the biggest impact on the business and the user experience pain points.
• Competitive analysis and heuristic evaluation of airline websites (United, Alaska, etc.).
• Task analysis and evaluation of the current user experience (Voyager Flights tool) that was being used to exchange, cancel, and void flights by Tier 1 agents in US/CANADA.
• Researched how the GDS is being used by Tier 2 agents and Complex Air agents.
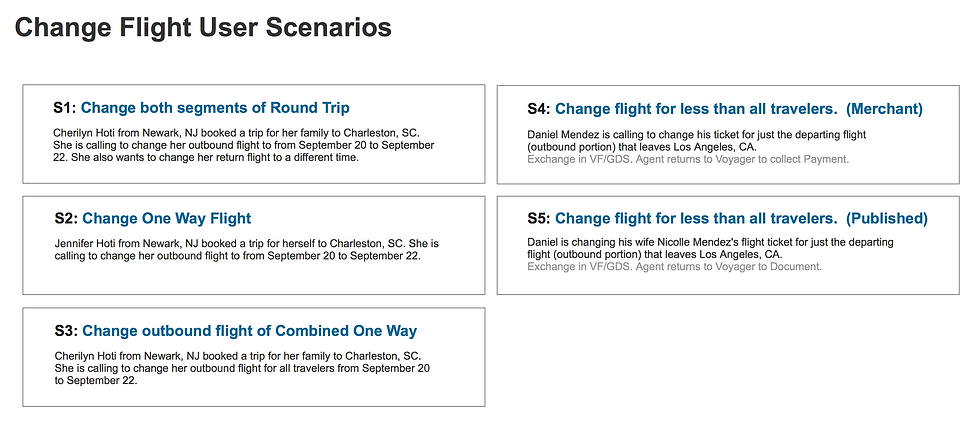
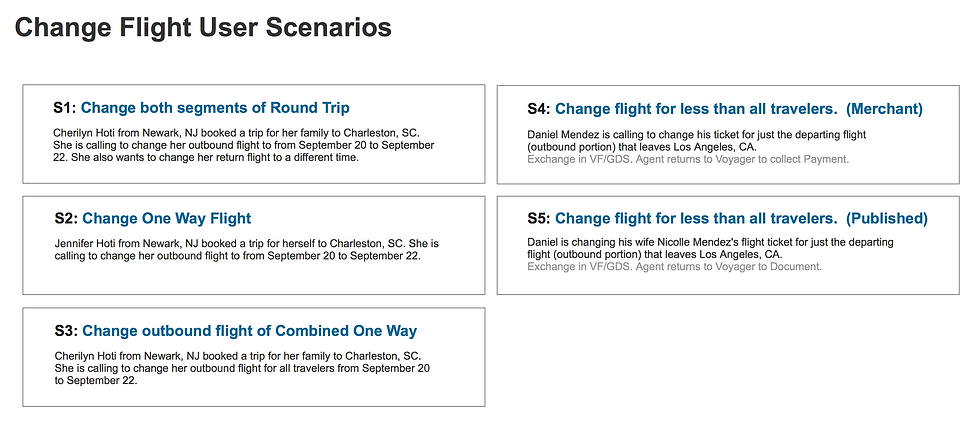
User Scenarios
Identified key scenarios and use cases. Created wireframe screens in Sketch. Built out multiple prototypes in Axure for usability testing.


User Task Flow Diagram
I delivered scenario flows for the different use cases and handed off design for the following screen deliverables: Select Flights/Travelers, Search, Search Results, Review, Confirmation, and confirmation email template. I contributed to the style guide by introducing a new layout pattern on the Review screen for displaying the amount due for a flight exchange.
For the customer self-service portion, I delivered on the review, checkout, and confirmation user experience and ensured the end to end self-service flow worked for responsive web.


Design Deliverables
Created an html index page for the designs. Planned for a design schedule that took into consideration the multiple design iterations with usability testing as well as feedback from reviews with business owners.



Drafted a schedule and worked with dev team on alignment of the design deliverable dates would work with the dev milestones.

Drafted a schedule and worked with dev team on alignment of the design deliverable dates would work with the dev milestones.
Focus Group Session
Agents prioritized most common used tasks they use in Voyager Flights.


Background
Expedia Group branded customer care support agents (located throughout Philippines, San Salvador, Egypt, North America) face the challenge of having to use different tools and applications (GDS, Classic Voyager, Voyager Flights, Eureka, Brand Site for Agents, etc.) to exchange customer flight bookings. On the Voyager Flights tool, agents have to manually determine penalty, change fee policy, and booking class rules which if done inaccurately lead to airline debit memos that adversely impact the business.
Incomprehensible system errors due to issues in downstream services and the inability to display information due to out of sync booking information when backend systems pull from different data stores also add to the pain points agents experience. When the agents don't know what their next step should be to resolve their customer's problems it leads to dissatisfaction. Tier 2 and Tier 3 agents have to memorize 15+ key commands for the different GDS systems they use to service flight bookings. There existed an opportunity to make a more user friendly interface that could quickly give the agents the information they need and reduce their average handling time.
Design Process


AllAccess helps AT&T customers monitor their data usage against their mobile plan to prevent going into overage.
AT&T All Access 2.0
User experience goals identified:
The app should help customers answer common usage questions like: How much data have I used on my plan and how much do I have left? How can I share my data with others? Which people or devices are using the most data on my plan? How can I set an alert for when data usage has exceeded a particular threshold or allotment? Does it look like I'll be within plan usage for this billing cycle?
Worked with two program managers, creative director, designers, copy writers, user research, and developers to align on the project vision, scope, and deliverables.

Target audience:
The AT&T All Access app was built primarily for users of tablet devices. However, the design also needed to be scalable to mobile phones. The design scope for this release was for Android. Preliminary research involved looking at the user feedback and usage data gathered on the older version of the app and thinking through how the app would work for 1 person, 3 person, 5+ person and their various devices in their home and work environments. Target audience was the consumer although the scalability to the needs of an enterprise customer were kept in mind. Design was validated in user testing lab with customers of different household configurations, ages, backgrounds, and experience levels on the phone but who all cared about their data usage.


Alert Off

Portrait View: Alert ON

Created on iOS, Android, and Windows tablets
Deliverables included user experiences for different service plans and usage states. Final mockups, redlines, styleguide, interaction specs, and source vector files. Deliverables handed to third party developer. Reviewed builds and communicated bugs for final polish.


Android Device

Android Tablet (Dark Version)

Windows Device

Android Device

Widget Design:
Beyond updating the widget to a modern look and feel, the design involved looking at the different states that the user could be in and identifying what the customer needs the most. Deciding on whether the customer's mental model was data remaining versus data used was taken into consideration. Adding the ability to turn on the mobile hotspot on the widget was valuable time saver. Customer no longer had to fully launch the app to share their hotspot. Data accuracy was important. Overall data usage per plan was accurate at a top level but to provide accurate data usage per device, the customer needed to open the app and apply a refresh to sync the systems.
Created both a white and dark version for Android

Android Tablet (Light Version)

Android Device

Windows Device

Android Tablet (Light Version)

Android Tablet (Dark Version)

Android Tablet (Light Version)

Windows Device

Android Tablet (Dark Version)
Design explorations:
The project was a redesign based on customer feedback, accuracy requirements, and the need for an updated modern look. Different ways to visualize the usage data were explored. Explored Bar Visualization approach versus Donut Visualization approach and how to depict data used versus data remaining. Looked at how to message the customer's usage trend and how to display the overage and data usage per user and per device. Investigated the usage alert interaction model.
Explored alternative visualization approaches.

Problem Space
Thinking through the different use cases and customer needs helped ensure the design created was scalable.

Challenges
Accuracy of data usage displayed across all devices was a challenge as the backend systems for each device by default synced at different times. Predicting the usage behavior for the customer when it can be variable based on life events and context is tricky. Was it even worth offering the customer a recommendation when it may not be accurate? We needed to be accurate. Trust with the customer was important. When AT&T changed their data plans to include rollover minutes that also added another level of complexity. We needed to communicate that the total data on the donut for all their data across all billing cycles. It is not just their plan data for the given billing cycle which is not month specific.

Early Wireframe - Initial Concept
UX considerations:
Making sure that the design was scalable to work across all the user scenarios (non-overage, overage, data plan with rollover, limited plan, prepaid, unlimited plan, etc.) was assessed.
Preliminary concept introduced was the donut; it later was refined and expanded upon. The early idea of integrating the on/off mode switch on the donut was not feasible due to the rendering mechanism in the backend for how the donut would be built on the dev side. This caused a change in the design to have the mode switch appear as a slider affordance outside of the donut. Selecting the data usage threshold was able to remain as an interaction setting on the donut.






Bar Visualization

How would All Access be used?

Future concepts:
Outcome was user experience planning for being able to track usage across different devices owned by different users on a shared plan.

Interaction concept:
User ability to allocate data limits by interaction swipe.
