Background
Expedia Group branded customer care support agents (located throughout Philippines, San Salvador, Egypt, North America) face the challenge of having to use different tools and applications (GDS, Classic Voyager, Voyager Flights, Eureka, Brand Site for Agents, etc.) to exchange customer flight bookings. On the Voyager Flights tool, agents have to manually determine penalty, change fee policy, and booking class rules which if done inaccurately lead to airline debit memos that adversely impact the business.
Incomprehensible system errors due to issues in downstream services and the inability to display information due to out of sync booking information when backend systems pull from different data stores also add to the pain points agents experience. When the agents don't know what their next step should be to resolve their customer's problems it leads to dissatisfaction. Tier 2 and Tier 3 agents have to memorize 15+ key commands for the different GDS systems they use to service flight bookings. There existed an opportunity to make a more user friendly interface that could quickly give the agents the information they need and reduce their average handling time.
Design Process
My Role
As the main designer on the project, I worked with the business owner, creative director, product managers, program managers, content strategist, testers, developers, service & delivery, and learning development teams to alleviate the customer pain points and improve the experience faced by the phone agents on complex flight exchange cases. I was a mentor to the designer working on customer self-service flight change. I drafted a design schedule for both our areas and reviewed the other designer's work. I designed around the constraints of an existing visual and interaction style guide and took into consideration the agent's current work flow for how they exchange flights in their current tool. I looked at their mental model for how other products were exchanged in the tool that I'd be building upon. I made design prioritization tradeoffs due to technical and resource limitations and followed design principles around simplicity, focus, clarity and efficiency in the user experience.
Customer Needs
• Improve user experience and increase user confidence. Make it easy and efficient for call center agents to service US and Canadian point of sale flight booking exchanges.
• Improve CSAT (customer satisfaction) for high volume and high effort calls.
• Reduce the customer effort required for 31% of flight exchanges
Business Goals
• Reduce operating costs and optimize the business by increasing the customer's ability to self-service.
• Reduce AHT (average handling time) and agent error costs.
• Reduce call propensity by at least 1% (target: 20%).
Understanding the user: Call Center Agents
When I interviewed and observed call agents at the different customer care centers, I saw they were on the phone with the customer an average of 5 to 15 minutes for simple cases and 30 minutes for complex ones. And, in extreme cases, like those due to weather related schedule changes, an agent could spend 1.5 hours on the phone with the customer and airlines. Customer call time increases for cases that need higher tier level agents/supervisors access and approval.



Call center agents are able to exchange flights for customers.

Call center agents are able to exchange flights for customers.
Design Planning
• Participated in Project Inceptions to gain a shared vision of business priorities, strategy and project scope from Product Management, Line of Business, Development, and additional cross-functional teams. Met with Learning & Development to understand agent workflows and flight exchange and cancel policies and Content Strategists on the Eureka Knowledge Base Tool that agents depend on.
• Drafted and presented design schedule to product management and development/test teams based on dev milestones and the scope of the project.
• Participated in working sessions with PM/DEV/TEST to discuss project scope and technical constraints. Group white boarding sessions to agree on user experience and user flow with shared understanding of data model, and business requirements.
• Created an html design index and Confluence page for the project that displayed the task flow diagrams and links to prototype, mockups deliverables, and redlines/annotations.
Understanding the problem space
Met with my PM/Business owner to gain more background on the flight business and strategy on why the project was important. I learned about the tools the agents use and training they go through.


Research
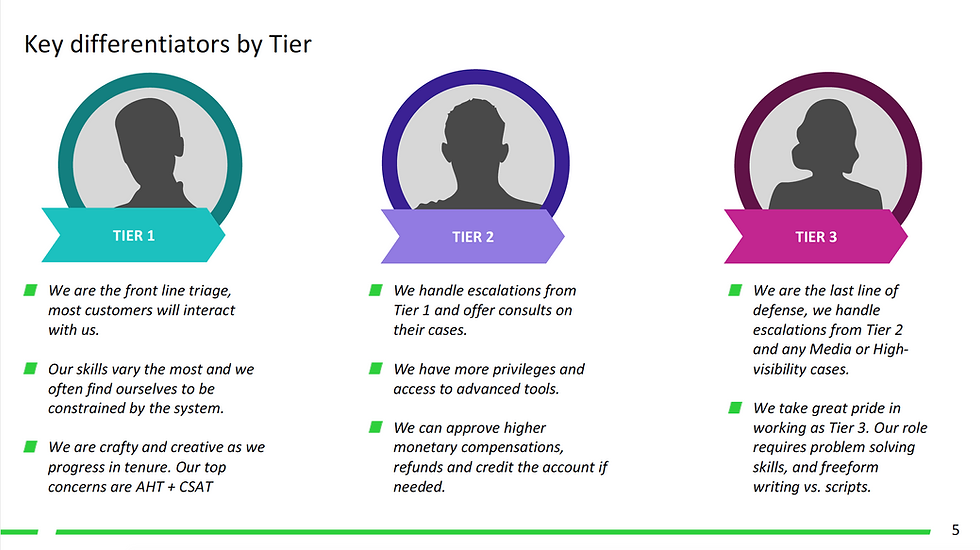
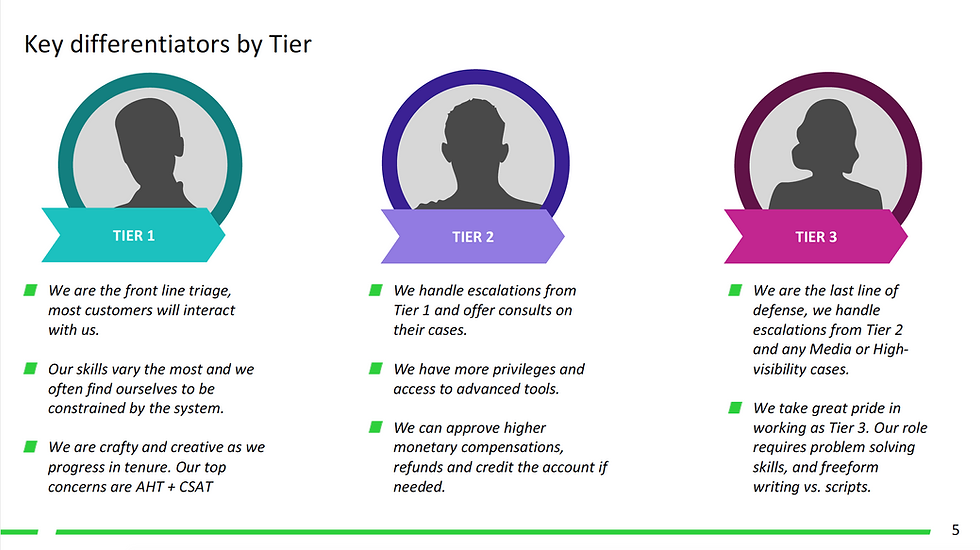
• Observed and interviewed call center agents to understand their workflow and escalation process for the different agent types: Tier 1, Tier 2, and Tier 3 (Complex Air Agents).
• Consulted with subject matter expert from the service delivery team and the line of business product managers on knowledge collected from past survey results and call center agent visits. The goal was to understand the issues that had the biggest impact on the business and the user experience pain points.
• Competitive analysis and heuristic evaluation of airline websites (United, Alaska, etc.).
• Task analysis and evaluation of the current user experience (Voyager Flights tool) that was being used to exchange, cancel, and void flights by Tier 1 agents in US/CANADA.
• Researched how the GDS is being used by Tier 2 agents and Complex Air agents.
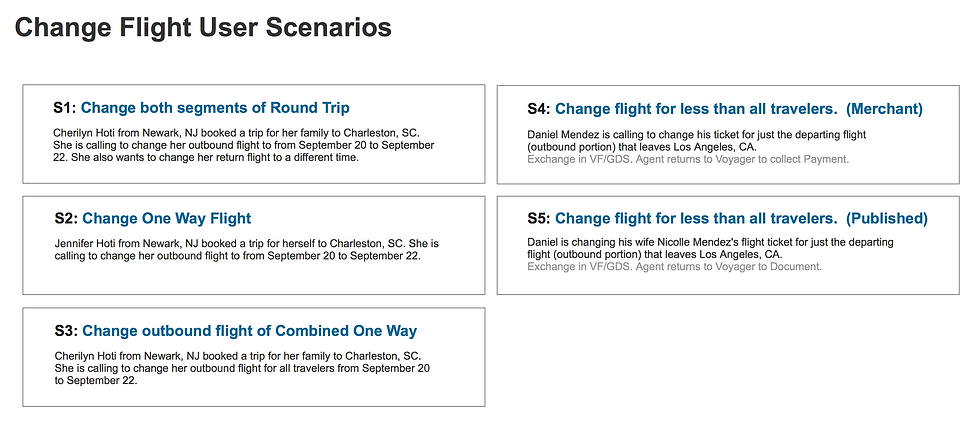
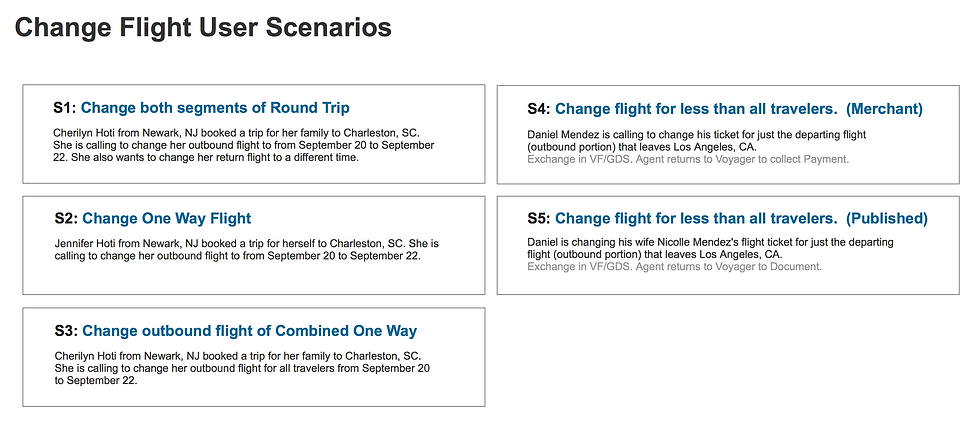
User Scenarios
Identified key scenarios and use cases. Created wireframe screens in Sketch. Built out multiple prototypes in Axure for usability testing.


User Task Flow Diagram
I delivered scenario flows for the different use cases and handed off design for the following screen deliverables: Select Flights/Travelers, Search, Search Results, Review, Confirmation, and confirmation email template. I contributed to the style guide by introducing a new layout pattern on the Review screen for displaying the amount due for a flight exchange.
For the customer self-service portion, I delivered on the review, checkout, and confirmation user experience and ensured the end to end self-service flow worked for responsive web.


Design Deliverables
Created an html index page for the designs. Planned for a design schedule that took into consideration the multiple design iterations with usability testing as well as feedback from reviews with business owners.



Drafted a schedule and worked with dev team on alignment of the design deliverable dates would work with the dev milestones.

Drafted a schedule and worked with dev team on alignment of the design deliverable dates would work with the dev milestones.
Focus Group Session
Agents prioritized most common used tasks they use in Voyager Flights.


Background
Expedia Group branded customer care support agents (located throughout Philippines, San Salvador, Egypt, North America) face the challenge of having to use different tools and applications (GDS, Classic Voyager, Voyager Flights, Eureka, Brand Site for Agents, etc.) to exchange customer flight bookings. On the Voyager Flights tool, agents have to manually determine penalty, change fee policy, and booking class rules which if done inaccurately lead to airline debit memos that adversely impact the business.
Incomprehensible system errors due to issues in downstream services and the inability to display information due to out of sync booking information when backend systems pull from different data stores also add to the pain points agents experience. When the agents don't know what their next step should be to resolve their customer's problems it leads to dissatisfaction. Tier 2 and Tier 3 agents have to memorize 15+ key commands for the different GDS systems they use to service flight bookings. There existed an opportunity to make a more user friendly interface that could quickly give the agents the information they need and reduce their average handling time.
Design Process

AT&T DriveMode
As part of the AT&T - "It Can Wait" Don't text and drive campaign, DriveMode is a mobile app that encourages safe driving. It helps prevent driver distractions by silencing incoming phone calls, text messages, and other alerts with auto-replies.
Parental controls can be set up on teenage young adult phones.

Goals:
Customers should be able to quickly tell what state DriveMode is in and how to turn the app on or off. Remove visual distractions to simplify the UX for distraction-free driving.
Worked with my program manager, creative director, designers, copy writers, cato accessibility, user research, and developers to align on the project vision, scope, and deliverables. Deliverables included final mockups, redlines, styleguide, interaction spec, and source vector files. Deliverables handed to third party developer. Reviewed builds and communicated bugs for final polish.
Final DriveMode 1.0 Design with Customized Photo

iOS

iOS

Android
Project Scope:
The project started out as a request to visually refresh a dated looking dashboard. It turned into a project to improve overall usability and accessibility. The older version of DriveMode, displayed a steering wheel with the ON and Off text. It was visually on brand when the app launched back in 2011, however, it wasn't clear to the customer what state DriveMode was in and that they needed to tap on the steering wheel to switch between ON and OFF. In addition, the small sized instructional text on how to interact with the dashboard when it was ON appeared as a distracting pop-up box with a big red x.


Design Improvements:
The overall ui of the dashboard was simplified and optimized. The experience should feel like a lock screen.
Infrequently used tasks were removed from the Dashboard. For example, the 911 action was moved under the allowed call list but still kept prominently displayed on that secondary level. The access point into DriveMode Settings only appears when DriveMode is turned OFF. This helped focus the driving experience. When driving, customers won't be concerned about changing their settings. They should only change their settings when they are stationary and safe. Also grouping the controls together in the same location below the primary action of turning DriveMode ON and OFF provided more efficiency and was better information hierarchy over displaying Settings in the header bar.
Phase 1


Notable Contribution:
In a brainstorm session with product owners, I posed the question of how can we make the experience more meaningful to the customer. Can we give the customer a more sentimental reason to not text and drive. I proposed an idea and a customizable home screen with a personal photo reminding you why distracted driving prevention is so critical was born. That particular feature is one I am proud of. What started out as a visual redesign, ended up going beyond what was expected. In recent months, USA Today featured AT&T DriveMode as the top app for anti-distraction driving.

Accessibility:
Acting as a driving companion, when DriveMode is mounted at arm's length onto the car's dashboard, the driver should be able to scan the interface. Text labels under the icons were removed to avoid reading distraction. Symbol imagery was enlarged to be more accessible touch targets. The color value of the dashboard symbols were made a darker shade of blue to firmly pass visual accessibility requirements and differentiate it from inactive controls that were in grey.
Interaction-wise, to prevent accidentally turning DriveMode ON or OFF with a tap action; the use of a toggle switch to make the action intentional was introduced. As most users know what toggle switches mean, it was a better interaction model than relying on a graphic that doesn't look actionable. It was more intuitive.

Accessibility Check

Accessibility Check
Design Considerations:
Two versions of the DriveMode app were built. One for Android and the other for iOS. Each version honored the user interface style of the system controls. The product was able to save on build time and costs by leveraging many of the system controls for use in DriveMode's Settings. Android version was first launched in August 2011 (1.8M people activated the application). Worked on version 2.0. The iOS version was launched in November 2014. Worked on version 1.0.


First Run Customer Flow:
On the Android version of DriveMode, 5+ screens of setup customization were removed. In its place, three screen feature walk through was introduced. The design philosophy here is to let the customer quickly experience Drivemode and know the value of it so that they will be less likely to unistall the app. We can set their primary defaults to what would benefit them most without making them go through a set of customization screens.
The design approach for first run was different between the iOS and Android platforms. DriveMode comes preloaded on Android devices, the three feature walk through is to educate them on the benefits on why it comes pre-installed. On iOS, DriveMode is not preloaded. The customer finds out about the benefits of DriveMode through a different marketing channel and thus the three screen feature walk through was not needed and is not present in iOS. There are standard legal acceptance terms and prompts like location awareness that appear along the flow when setting up DriveMode on both platforms.

First Run Walk Thru.

Driver Profiles Created

Reward for anti-distraction driving

First Run Walk Thru.
Increasing Usage and Engagement
Additional ideation and user interface design explorations took place to conceptualize how to encourage higher usage of DriveMode and to prevent the customer from uninstalling the app. Created personas while researching customer's usage and needs. This work helped formulate how to increase user engagement.



Target Customer & User Value
Envisioning who would use DriveMode. Anticipating their usage and how we might present them with relevant rewards during their journey.

User Journey
Planning out how the user would set up driver stats. Driver stats is a concept that usage of DriveMode could be fed into auto insurance lowering premiums for safe driving.
